こんにちは! ワードプレス歴・ストーク歴・ブログ歴ともに1年2ヶ月のPollyです。
「ストーク19」にアドセンスのインフィード広告を入れたいのに、ネット上の「旧ストーク」用の指南記事を見ながら試しても全然反映されない!
という問題でお困りではないでしょうか。
私は見事その問題に引っかかり、チャレンジしては諦め、チャレンジしては諦め…トータルで半年くらいは悩んでいました。(長い…笑)
「新ストーク」にインフィード広告を入れる方法をズバリ書いてある記事って、ないんですよね。あるのは「旧ストーク」のものばかりで。
それを、「今日こそは解決してやるぞ!」という意気込みで取り掛かり、本日2020年9月15日、ついに解決!!
やったー!!
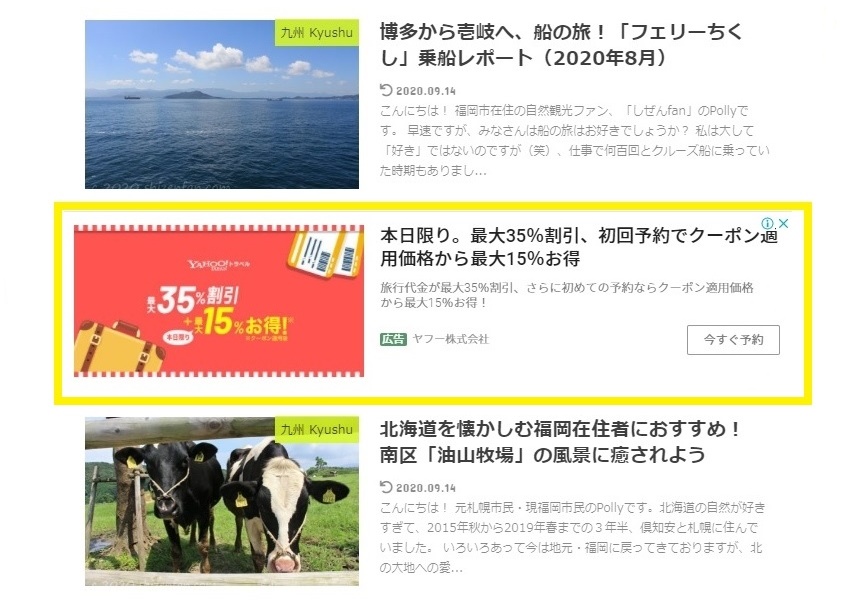
やり方としてこれで合っているのかどうかは謎ですが、とにかく、上のアイキャッチ画像のようにインフィード広告を表示させることができるようになりました☺
当記事では、もしも同じくお困りの新ストークユーザーがいらっしゃればぜひ情報共有したい! ということで、私の解決方法を書き留めてみたいと思います。
「PHP」なるものの詳しい仕組みなどはよく分かっていない初心者ですが、少しでもお役に立てれば幸いです。
目次
新旧ストークの違いに注目
今回私が試行錯誤してみたのは、「シンプルレイアウト」の記事一覧です。やり方として一番参考にしたのは、「OPENCAGE」さんが公表している「AdSense-インフィード広告を記事一覧の間に表示する方法」という記事。
何しろテーマそのものの発行元ですので、信頼性は間違いなし!
ですが、記事投稿日は3年前の「2017.07.10」。もちろん、旧ストーク用のガイダンスとなっています。
その他にも、いくつかの旧ストーク用の指南記事を参考にさせていただき、それらを統合させてみると、記事一覧にインフィード広告を差し込むための大まかな手順は以下の通りでした。
- アドセンスでインフィード広告用のコードを作成する
- FTPソフトを使って、親テーマから「parts_archive_simple.php」をダウンロード
- 「parts_archive_simple.php」を編集
- 編集した「parts_archive_simple.php」を子テーマへアップロード
- 記事一覧にインフィード広告のためのスペースが出現(この時点では空白だったりする)
- 数分~30分ほどで、インフィード広告が表示されるようになる
結論から言うと、新ストークでもこの手順でOKです。ただ問題は、
- 新ストークでは「parts_archive_simple.php」ではなく、「archive_simple.php」である
- 新ストークの「archive_simple.php」は、「parts」というフォルダに入っている(このフォルダは旧ストークには存在しない)
- 「parts_archive_simple.php」と「archive_simple.php」では、初めの2~3行の内容がちょっと違う
という、新旧の違いです。
これらの「新旧の違い」を無視したまま旧ストーク用のインストラクションに従っていただけでは、新ストークにインフィード広告は入れることができません。
まさにここが、私が長いことつまづいていた部分だったのです。
私の試した設定方法
それではここから、今回私がやってみた方法をご紹介していきます。
❶ インフィード広告用のコードを作成する
この行程については、先ほどのOPENCAGEさんのページをはじめ、いくつもの先輩方が指南記事を書いていますので、ここでは割愛させていただきます。
私は「手動」を選び、なるべく記事一覧の形式にマッチするように「横の画像」にしました。

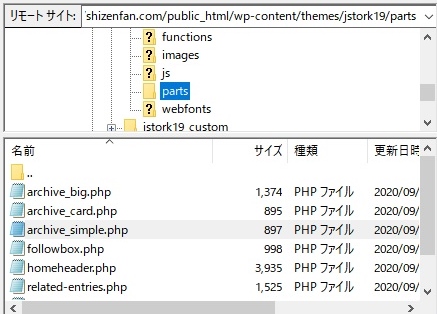
❷ 親テーマから「archive_simple.php」をダウンロード
ファイルのダウンロードおよびこの後のアップロードには、私はFTPソフトの「FileZilla」を使用しました。
まずは、「public_html」>「wp-content」>「themes」>「jstork19」>「parts」のフォルダから「archive_simple.php」をダウンロードします。

❸「archive_simple.php」を編集する
次は、ダウンロードしたphpファイルの編集です。「メモ帳」で編集するのはよくないらしいので、私は「TeraPad」を使ってみました。
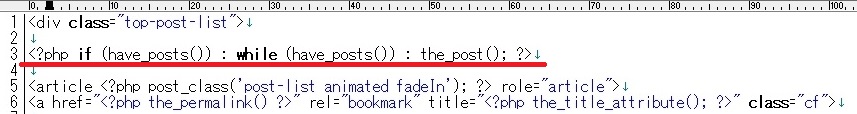
このphpファイル、旧ストークならば以下のような始まり方をしており、

どの指南記事にも、赤線を引いた行の上部にコレを入れ、下部にアレを入れ…と書いてあります。
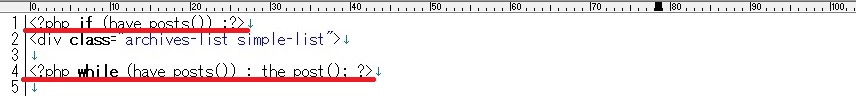
しかし、新ストークの始まり方は旧ストークとは違い、

先ほどの赤線の部分が2行に分かれていたり、<div class= の後も何かちょっと違います。
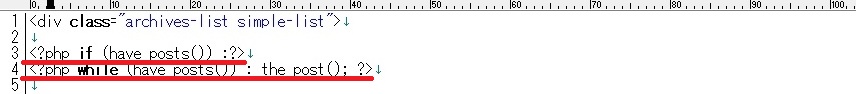
そこで私は、赤線の2行がひとまとめになるように、以下のように行を入れ替えました。

<div class= が先頭に来るようにしてみたわけですね。
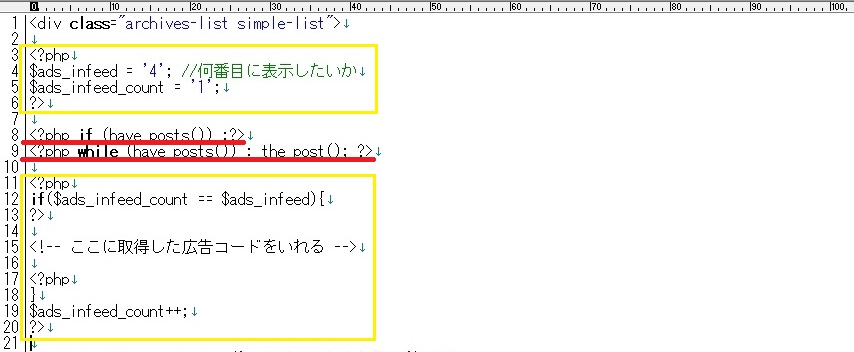
後は旧ストーク用のインストラクションのまま、赤線の上部にコレを入れ、下部にアレを入れ…

仕上げに広告コードを入れれば、ファイルの準備は終わりです。
❹ 編集したphpを子テーマへアップロード
phpファイルの編集が終われば、次はそちらを、FTPソフトを使って子テーマ「jstork19_custom」内へアップロードします。
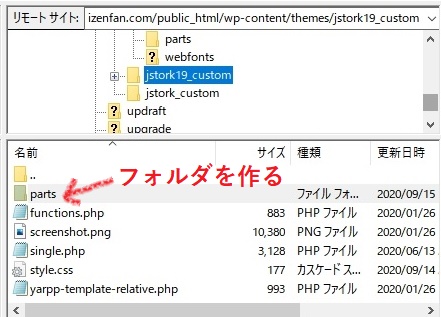
ここでポイントとなるのが、「archive_simple.php」を裸のまま入れ込むのではなく、「parts」というフォルダを作り、その中に入れてあげるということです。

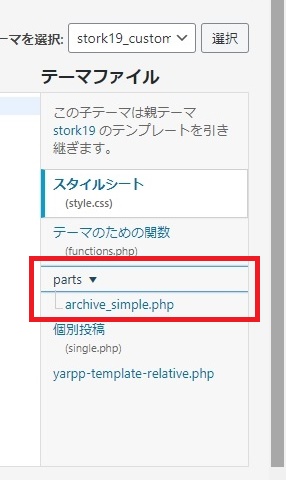
アップロードが済めば、今度はWordPressのダッシュボードに移り、「テーマエディター(テーマの編集)」のページをチェックします。すると、子テーマのテーマファイルの中に、「parts」という項目が出現!

こうなればもう、こっちのもんです。
しかし、私の場合はなぜかここで「archive_simple.php」を開いても中身が空白だったので、テラバッドから直に内容をコピペしました。
なぜFileZillaでアップロードしたファイル内容がワードプレス上に反映していなかったのかは不明ですが、結果、それでうまくいってくれたので良しとしたいと思います。
※このあたりは自己責任でお願いします…
❺❻ 記事一覧にインフィード広告が表示される
後は、サイト上にちゃんとインフィード広告が登場してくれるかどうかを確かめるだけです。
テーマファイルを更新してすぐは不安定で、不自然なディスプレイ広告が出たりしましたが、数分もすればちゃんと落ち着いてきましたよ。
(中には、いくら待っても居座り続ける“不自然なディスプレイ広告”もありますが…)

また、はじめに広告コードを作成する際、「自動で作成する」の場合は「モバイル」か「Desktop」かを選ばなければならないのですが、それによっても、パソコンとスマホのどちらかは残念ながら不自然なディスプレイ広告になってしまったりもするようです。
このあたりはある程度は仕方のない部分なのか、自分の好みに合わせて広告を入れる数やスタイルを調整しつつ試行錯誤してみるしかないようです。
後日追記
そうして無事に(?)記事一覧にインフィード広告を出すことができるようになったのですが、気になる点が1点発生しました。
それは、「プラグインの更新」。
インフィード広告と格闘後、ちょうどプラグインの「WP-Optimize – Clean, Compress, Cache」が更新可能になっていたため、ダッシュボードの「プラグイン」の画面から更新しようとしたんです。
すると、更新中を意味する“くるくる”がいつまでたっても停まらないという事態が発生。
その日のところは究明は一旦諦めて就寝したところ、翌日、別のプラグイン「EWWW Image Optimizer」も更新可能になっていました。
そこで両方とも再びプラグインのページから更新を試みましたが、また“くるくる”に。
結局、「WordPressの更新」の画面上でやってみたら、いつものように問題なく更新できました。
いろいろ調べてみたところ、プラグインの更新がうまくいかない理由にはPHPが関係している可能性もあるようで…私が勝手に謎のPHPを入れ込んでしまったからかも…?
というわけで、ド素人の手探りでのワードプレスいじりは続きます(笑)
本日、また別のプラグイン(TinyMCE Advanced)の更新を「プラグイン」の画面からやってみたところ、“くるくる”が止まらない現象は起きず、いつものように問題なく更新できました。
というわけで、プラグインの更新問題は解決(?)。
何だったんでしょうかね…
おわりに
以上、駆け足ではありましたが、ストーク19(新ストーク)にインフィード広告を表示させる方法について、私のやってみた方法を書き綴ってみました。
繰り返しになりますが、私は本当にただの初心者ですので、「これで正解です!」とはとても言えません。プラグイン更新の“くるくる”の話も気になります。
しかし少なくとも、FTPを使ってファイルをダウンロード&アップロードしていますので、困ったことがあればフォルダごと消して振り出しに戻ればいいですし、失敗しても取り返しがつくはず!
とりあえずはインフィード広告たちが指示した通りに現れてくれたので問題ないかな、と思っています☺
あなたのインフィード広告たちも、無事に現れてくれますように!
最後までお読みいただき、どうもありがとうございました。それではまた☺
Polly(2020.9.15)