みなさん、こんにちは! 旅と自然がテーマ(のはずの)ブログサイトを運営している福岡市民、Pollyと申します。
最初にお伝えしておくと、私はワードプレス歴もブログ運営歴も4ヶ月のひよっこブロガーです。プラグインの更新も「functions.php」の編集も未だにおっかなびっくりで、テーマの変更なぞ大規模なことは、今まで考えたこともありませんでした。
そんな私がサイトの立ち上げ以来お世話になっているテーマは、OPENCAGEさんの「STORK」です。
有料テーマの中からどれを選ぶか迷った末に、「ネット上の指南情報が多そう」という点が決め手になって購入したのですが、これが買って大正解!(ですよね、みなさん!)
ほとんど何の不満もなく、快適にブログ生活を送らせていただいておりました。
そんな中で届いた、一通のEメール。差出人は「OPENCAGE MAIL」です。
開いてみると、「新テーマ・STORK19リリースのお知らせ!」「旧ストークご購入者様専用の割引クーポンがあります!」との見出しが。
さらによく読んでみると、2019年内に「ストーク」を購入した人は、11月中であれば差額の200円だけで “新ストーク” が購入できるとのこと。
そんなの、買わないわけがありません!
もちろん「買う」ことは即決するも、心配なのがテーマを「引っ越す」こと…。
私のような初心者には未知の作業過ぎて、どのくらい大変なのか、意外と簡単なのか、もろもろのイメージが何も湧きません…。
そこで、とにかく「STORK19」は購入&ダウンロードしておき、意を決したときに乗り換えよう! ということにしたのでした。

当記事は、本日2019年11月22日、ついに意を決した私が旧ストークから新ストークへのテーマ変更を行った際の手順、やってみて分かったことなどをシェアするものです。
もしも私と同じように、「手を付けるべきか否か…」と思いあぐねている方がいらっしゃれば、全体の雰囲気を掴むための参考にでもしていただければ幸いです。
それでは、よろしくお願いいたします!
目次
テーマ移行の大まかな流れ
それではまずは、全体の流れからみてみましょう!
テーマ変更に関するいくつかの指南サイトを参考にした上で、実際に私がやってみた流れは以下の通りです。
これで問題なくお引越しすることができましたので、合ってると思います(笑)
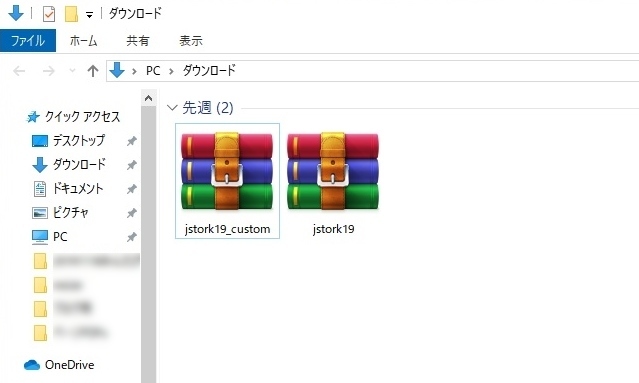
- 「STORK19」とその子テーマのzipファイルをそれぞれダウンロード
- 現ストークの設定内容(追加CSS、functions.phpなど)をコピペで控えておく
- WordPressに上記2ファイルをインストール
- 現行テーマのまま、STORK19の子テーマのライブプレビューでサイトをカスタマイズ
- STORK19の子テーマを有効化
- 有効化後(すなわちテーマ変更後)、テーマエディター内の「style.css」と「functions.php」に昔の内容を張り付け(引き継ぐ設定があれば)
- サイト内を一通りチェックし、微調整すればとりあえず完了!
❶、❷は順番が入れ替わってもOKです。そして、❶は❹の段階でもまだ間に合います。
一番気合が必要なのは❹の「STORK19の子テーマのライブプレビューでサイトをカスタマイズ」の段階なのですが、それでもこの「ライブプレビュー」のおかげで思ったより簡単に移行作業を進めることができました。

ライブプレビューは、実際に新テーマを有効化することなく、新テーマ環境下でのサイトの見え方を確認できるという機能です。
しかも、その状態でカスタマイズまでできてしまいます。
新テーマを有効化しない限り、サイトの訪問者が目にするのは現行テーマの方ですので、思う存分水面下での “新テーマ移行への下準備” ができるという優れもの。
また、さすがは同じストーク同士ですので、ウィジェットやメニューなど、現行テーマからそのまま新テーマに受け継がれてくれる設定内容も意外に多く、想像していたよりも遥かに少ない作業量で移行できたな、という印象です。
不慣れな私でも、トータル1時間半ほどで完了することができましたよ。
新ストークのことはまだ全て把握できてはいませんが、サイトのカスタマイズを見直すいい機会にもなりましたので、重い腰を上げてもテーマ変更を決行して良かった! と心から思っております。
みなさんもぜひ、ちょっとだけ気合を入れて新ストークへのお引越し、やっつけてみる価値は大いにあると思います☺
それから、上記のフローには入れていませんでしたが、事前にバックアップは取っておいたほうがいいようです。どこを取るかというと、FTPの場合は、「public_html」の中の、「wp-content」の中の「themes」です。
それでは次は、❶~❼の各項目をもう少し詳しくご紹介していきたいと思います!
テーマ移行、実際の手順
❶ 「STORK19」とその子テーマのzipをダウンロード
旧ストークを購入した方なら既に会員情報を登録されていると思いますので、OPENCAGEのサイトで会員ログインをして、「STORK19」を購入。
専用子テーマもダウンロードします。(子テーマダウンロードページはこちら)
私は、旧ストーク購入時に付与されていた108ポイントも使ったため、合計92円で新ストークを購入することができました。うはうはです。
とりあえずこの段階ではダウンロードのみでOK!
❷ 現ストークの設定内容をコピペで控えておく
次に、現ストーク(旧ストーク)から新ストークに乗り移ったときに引き継がれなかったら困る内容を、メモ帳などにコピペしておきます。例えば、以下のような項目。
- functions.phpの内容
- style.cssの内容
- 追加CSSの内容
- アナリティクスのアクセス解析コード
- その他、カスタマイズの内容
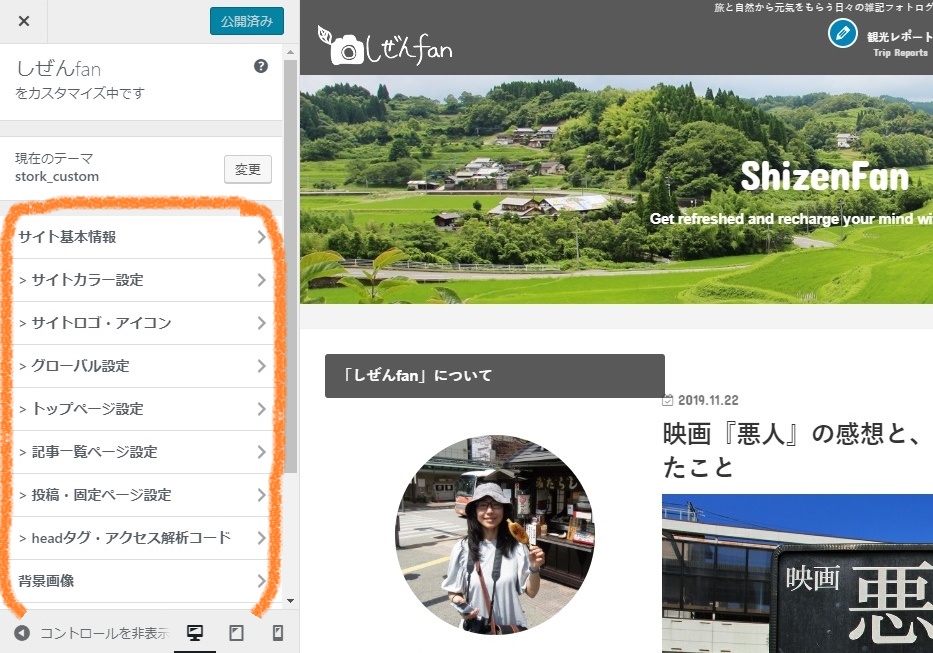
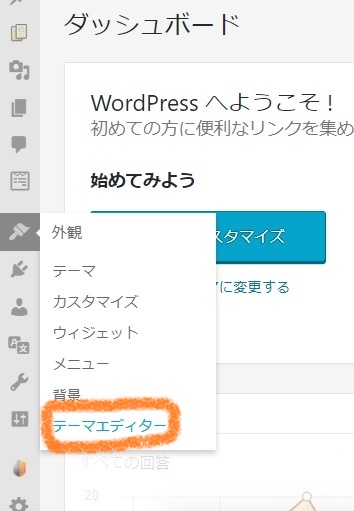
上段の2項目は、管理画面の「テーマエディター」から入ったところにあります。
「追加CSS」以降の3項目は、下のオレンジのラインで囲んだ並びの中ですね。

私は「追加CSS」に蛍光ペンマーカーの記述をしていたので、それを新テーマにも引き継ぐべく、丸ごとメモ帳にコピペしておきました。
同じように、記事表示件数の設定を記述していた「functions.php」の内容と、よく分からない「style.css」(スタイルシート)も一応コピペ。
アナリティクスのコードも、消えたら面倒そうなのでコピペしておき、その他カスタマイズも「これは後から思い出せなそう」という項目は片っ端からスクリーンショットをしておきました。サイトのキャッチフレーズやら、サイトカラーの設定やら…。
他にも、アドセンスのコードなど入れている人はそれもでしょうかね。この辺は人によって違う部分も大きそうですので、適宜思い当たる節を探り出してみてください。
結果的には、少なくとも私の場合は、ウィジェット、メニュー、アナリティクス解析コード、キャッチコピー、サイトアイコン、ヘッダー画像内の大テキスト・小テキストはそのまま引き継がれました👌
しかし、環境によって違うこともあるかもしれませんし、やはり不安なものは全てコピペかスクショで控えておくと確実かと思います。
追加CSS と functions.php は、私の経験した限りでは確実に引き継がれませんので、コピペ必須です。
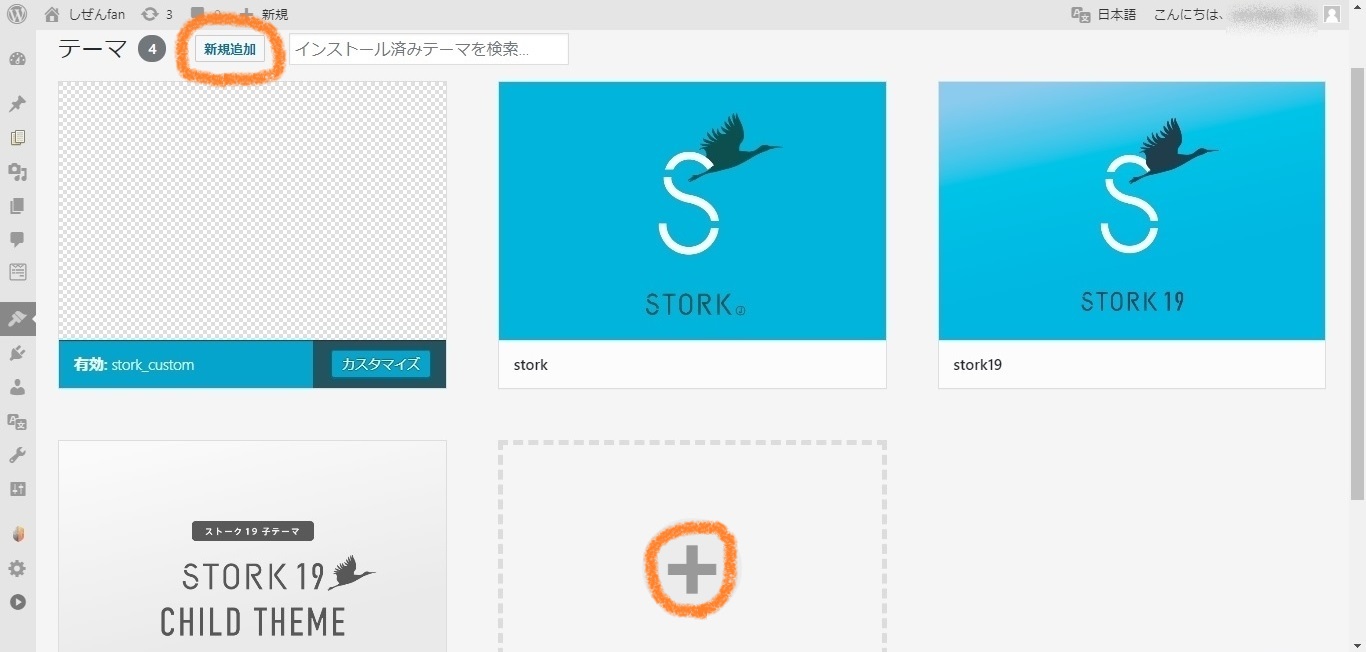
❸ WordPressに「STORK19」と子テーマをインストール
コピペ作業が終わったら、ワードプレスの「テーマ」の画面に行き、「新規追加」からそれそれzipファイルごとアップロード&インストールします。(下の画面は、既に両方ともアップロードしてある状態です。)

インストールしたからといって、それだけで有効化にはなりませんのでご安心を。(私はそれも不安でした笑)
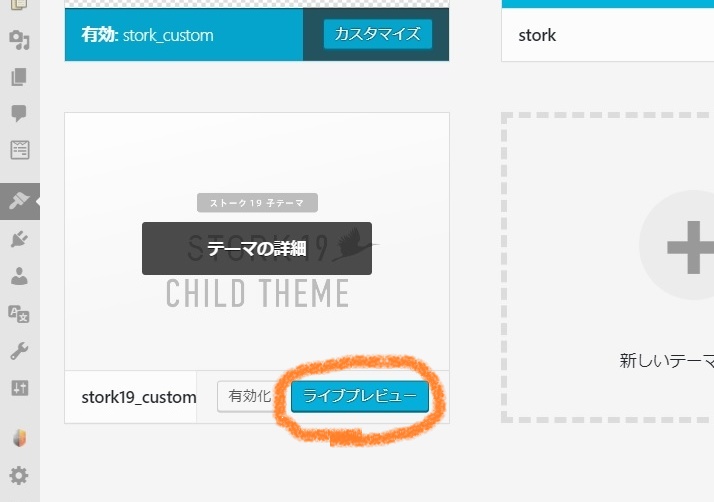
❹ 子テーマのライブプレビューでサイトをカスタマイズ
先ほど話にも出た、子テーマの ライブプレビュー で、早速プレビューしてみましょう。
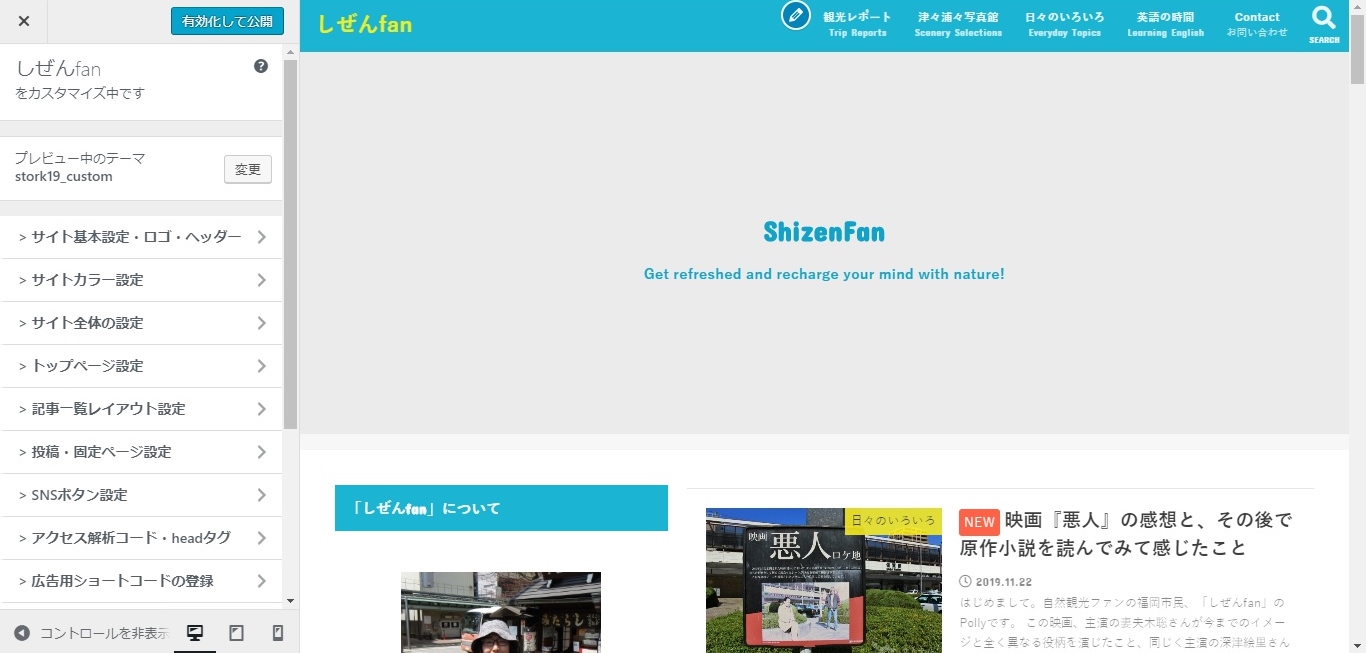
じゃじゃーん、これが初めてのNewストーク体験!

ちなみにこちらが以前のバージョンです ↓

色がすっかり “ストーク色” に戻り、ロゴとヘッダーの画像もなくなってしまいました。トップページの投稿記事の配置もデフォルトに戻っています。
そして、ずいぶんとヘッダー画像の縦幅が広がっていますよね。これはちょっと広すぎな感じがしますが、変えられるのかな…
やってみないと分からないことばかりですが、ここからがんばってお好みの設定をしていきましょう!
私は追加CSSに記述していた蛍光ペンマーカーの設定が消えてしまったことがまず気になったので、まずはそこから取り掛かりました。
マーカーを付けていたはずの記事もご覧の通り真っ白ですので、先ほどコピペしておいたテキストを丸ごと新・子テーマの追加CSSの欄に張り付けると…

↓ ↓ ↓

一瞬でマーカーが戻りました。まずは一安心!
ここからはしばし初心に帰って、カスタマイズをざらっと設定・確認していくことになるのですが、その作業はここでは省略しますね。
代わりにざっくりと、私がとりあえず気付いた新機能をご紹介してみたいと思います!
寄り道:私が気付いた新機能
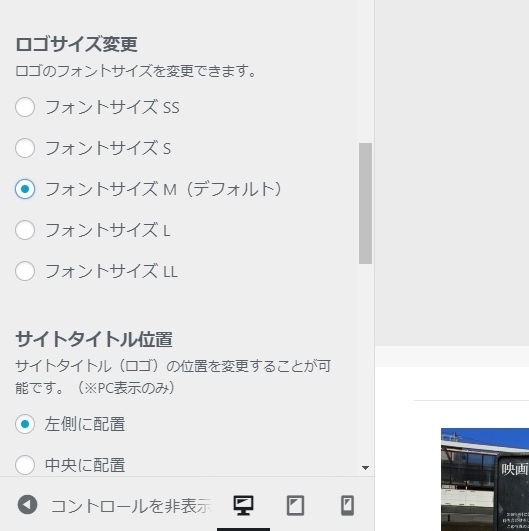
① ロゴサイズを、SSからLLまで5サイズから選べるように!
待望の、地味に便利な機能ですね。

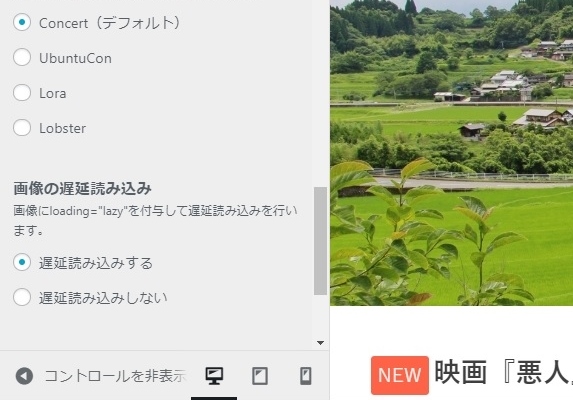
② 画像の遅延読み込み機能が登場!
これは、「Lazy Load」をインストールするかどうか迷っていた私にはかなりの朗報でした。設定画面では、遅延読み込みする・しないを選べるようになっており、簡単に切り替え可能なようです。
現時点で「Lazy Load」を入れている方は、もう消しちゃっても良くなるということですよね!

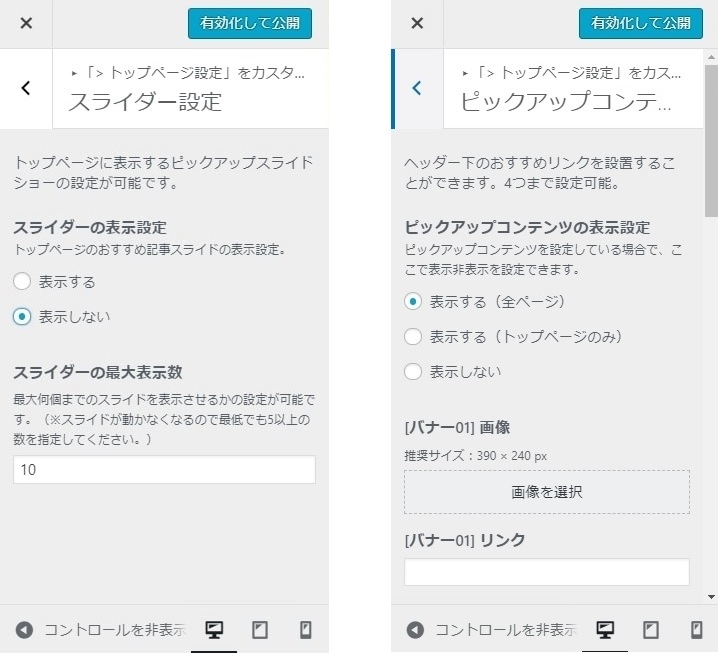
③ 「スライダー設定」「ピックアップコンテンツ設定」も搭載!
トップページの記事一覧の上に、ピックアップ記事のスライダーを設置できたり、ヘッダー下に最大4つのピックアップコンテンツ(画像バナー)を設置できたりするようです。(JINみたいなデザインイメージ?)
私はまだ使ってみていませんが、これからいろいろトップページを改良していくのが楽しくなりそう!

④ NEWマークも登場!
見出しの始まりに、NEW のマークをピコっと表示することができるようになりました。表示日数やラベルの色も設定できます。

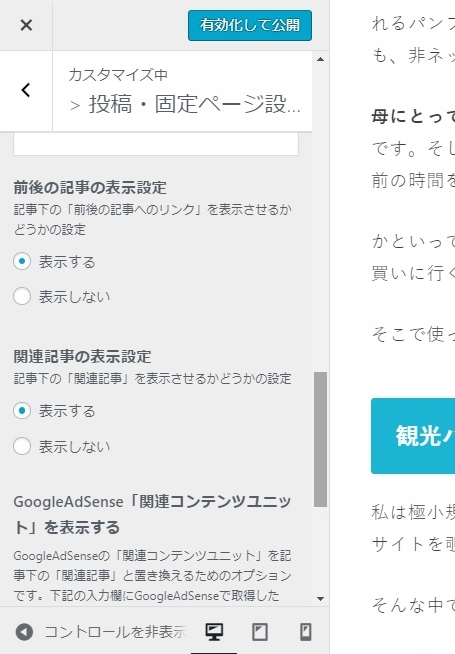
⑤ 記事下の前後の記事・関連記事の表示が選択可能に!
これも、痒いところに手が届く感じでうれしいですね。正直、前後の記事表示なくしたいかもって常々思ってましたし。

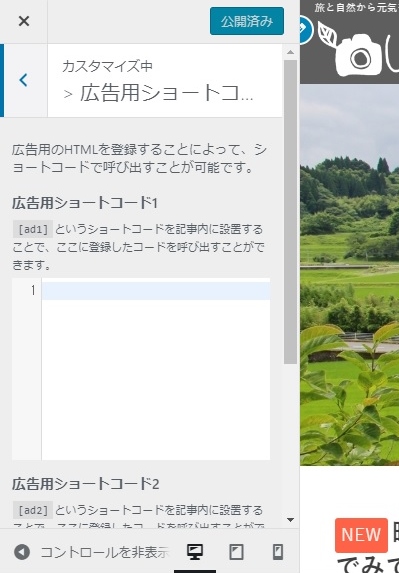
⑥ 広告用ショートコードを設定して、頻用広告を簡単呼び出し!
これも、活用すれば手放せない機能になりそうです。

とりあえずぱっと気付いた新機能はこんな感じです。旧ストークから格段にパワーアップしたことが窺えますよね。
私はその全てをすぐには使いこなせはしないでしょうけど(笑)、今後も使い続けていくためにも、カスタマイズの可能性が増えたことは素晴らしいことです!
❺ STORK19の子テーマを有効化
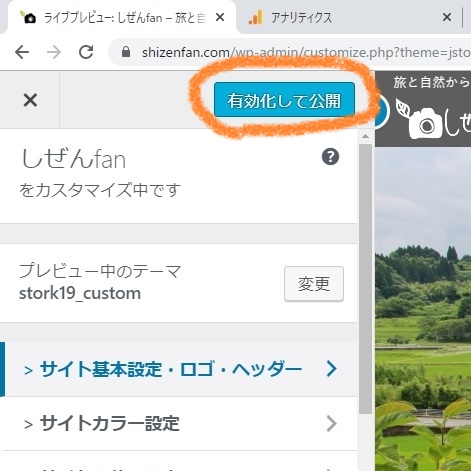
さて、一通り設定できたら、「有効化して公開」をクリック。


これで子テーマ「stork19_custom」が有効になりました。さよなら、旧ストーク。4か月間、お世話になりました。
❻ テーマエディター内の編集
「外観」→「テーマエディター」のページへ行き、必要があれば「style.css」と「functions.php」も編集(旧設定を再現)しましよう。

私は特にスタイルシートには手を加える必要がなさそうだったので、functions.php のほうだけ、コピペしておいた分を使用して再現。
これにて無事にメインとなる移行作業の完了です!
❼ サイト内を一通りチェックし、微調整
トップページ、記事一覧ページ、記事内など一通り巡回してみます。
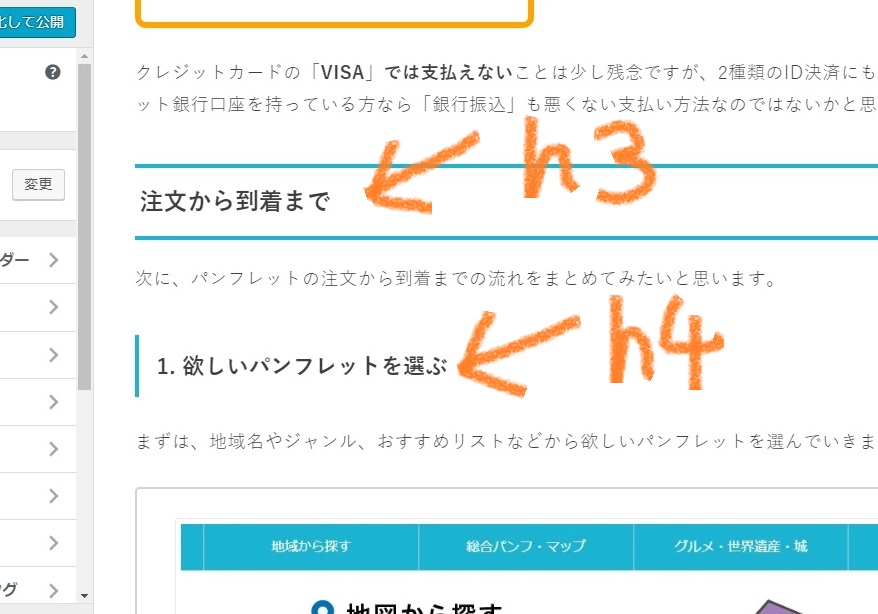
いくつかデザイン変更も行われているようで、まず気付いたのは見出しです。以前は “ただの太字” だった「h4」が立派になり、以前の「h3」のような見た目になりました。
そして「h3」は上下をラインで挟むというスタイルに。

その他、ショートコードもすべてそのまま引き継がれるということで、テーマ変更後の記事におかしな部分は見られませんでしたが、一点だけ気になることが。
それは、「テンプレート」のスタイルです。
旧ストークでは、デフォルト、フルサイズ(1カラム)、パイラルと3種類ありましたよね。それは新ストークのほうでも同じなのですが、テーマ変更後はすべてが「デフォルト」になってしまっていました。
私は記事のタイプごとにテンプレートを使い分けているので、ページごとに設定し直すのが少し面倒だったかな…。
みなさんも、テンプレートのスタイルを統一していない場合は、テーマ変更後に確認してみてください。
他には特に問題ありませんでしたので、あとはもう急ぐこともないでしょう。適宜、時間のあるときに微調整を行っていこうと思っています。
と、こんな流れで無事に「ストーク」から「ストーク19」へのテーマ変更成功✨
いざやってみると、あっという間でした。
おわりに
今回、新ストークにして初の記事作成となりましたが、投稿編集画面も少し改良されていて(見出しの見え方とか)、「なんか見やすく、使いやすくなったのかなぁ~♪」と、新しいスマホを買った後のようにうきうきしています。
新ストークは動きも早いと言われていますし、やっぱり変えて良かったと大満足です。これからまた、マイペースにカスタマイズを楽しんでいきたいと思います!
以上、最後までお読みいただき、どうもありがとうございました。
みなさんも、楽しいSTORK19生活を☺
Polly